Met een paar kleine handelingen kun je je website tot 2 keer zo snel laten laden, als je daar een uurtje de tijd voor neemt. Hoe? Dat laat ik je hier zien.
Een nieuwe klant van me, waarvoor ik een paar weken geleden een nieuwe website heb gebouwd, belde me met de vraag of ik ook eens naar een van zijn andere websites wilde kijken. Deze website was halverwege 2015 door iemand anders gebouwd, maar vergeleken met de nieuwe site, was de laadtijd van deze site erg traag.
En zoals je misschien wel weet, is het tegenwoordig erg belangrijk om een website te hebben die snel laadt.
Dus heb ik de inloggegevens van zowel de Wordpress backend, en de FTP gegevens opgevraagd, en ben ik eens op onderzoek gegaan.
Voor de website optimalisatie
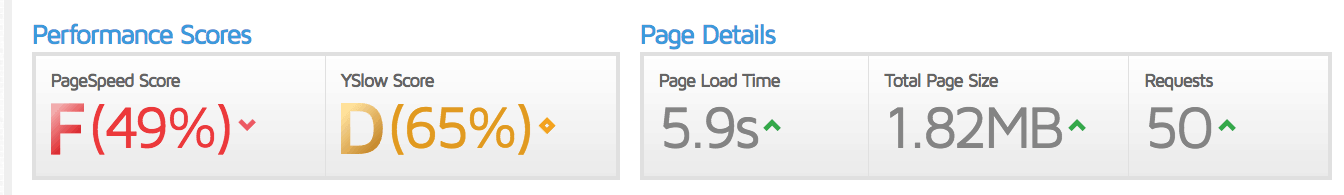
Voordat ik ook maar iets ging wijzigen, wilde ik wel eens weten hoe snel de website nu was.
Meestal gebruik ik voor dit soort 'basis' meting een tool als Pingdom of GTMetrix. In dit geval was het GTmetrix. Hieronder zie je wat de 'oude' laadtijd was.

Niet zo heel erg snel dus. En ja, ik weet dat deze tool test vanuit Canada, maar om een begin te maken vind ik het een fijne tool.
Wat kun je doen om je website te optimaliseren?
Tijd om eens wat dingen aan te pakken. Wat kun je zoal doen om een website te versnellen?
Dat hangt er een beetje vanaf wat er al gedaan is natuurlijk. In dit geval was er helemaal niet naar website optimalisatie gekeken, en was er 'laaghangend fruit' dat voor snel resultaat heeft gezorgd. Ik noem ze hieronder.
Optimaliseren van de afbeeldingen
Een van de dingen die ik als eerste doe, is het optimaliseren van de afbeeldingen die gebruikt worden.
Je kunt dan de afbeeldingen nemen die alleen gebruikt worden, maar ik doe het meestal iets anders.
Omdat ik de FTP gegevens had, heb ik de hele inhoud van de uploads map naar mijn Macbook gekopieerd. Vervolgens heb ik alle bestanden in deze folder (en dus ook in alle subfolders) door ImageOptim gehaald. Dit is een tool voor de Mac, waar je bestanden naartoe kunt slepen, en dan worden alle bestanden automatisch gecomprimeerd en geoptimaliseerd.
In dit geval leverde dat 12% winst op. Daarna heb ik de hele map weer met Filezilla teruggekopieerd naar de juiste folder van de hostingpartij.
Een paar minuten werk om de afbeeldingen naar je computer te krijgen (wel een kwartiertje wachttijd waarin je Mac staat te 'blazen' van het intensieve werk van optimaliseren) en vervolgens alles weer terugkopieren.

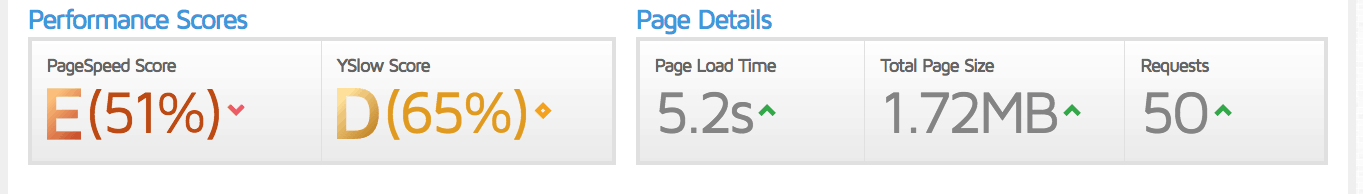
Na deze actie was er al ruim een halve seconde van de laadtijd af gehaald.
Installeren van een caching plugin
Standaard worden de pagina's van je Wordpress website dynamisch opgebouwd. Dus dat wil zeggen dat als een bezoeker een bepaalde pagina op je website bezoekt, de pagina 'on the fly' wordt samengesteld. Dit kost tijd, omdat de webserver de juiste informatie moet vinden, bij elkaar plaatsen en terugsturen naar de webbrowser van de bezoeker.
Door gebruik te maken van een caching plugin, worden deze samengestelde pagina's opgeslagen als statische HTML pagina's, die de eerstvolgende keer getoond worden aan de bezoeker(s).
Je begrijpt dat dit sneller is dan elke keer die pagina opnieuw 'in elkaar zetten'.
Voor deze website heb ik gekozen voor W3 Total Cache. Na installatie heb ik de 'default' settings aangezet.
Aanpassen van expiry headers
Expiry headers geven aan hoe lang een bepaald bestand op je website 'houdbaar' is.
Voor bestanden die niet zo vaak veranderen, kun je deze tijd gerust op een paar weken tot een paar maanden zetten. Dit doe je door een aanpassing te doen aan je .htaccess bestand.
Als je googled op 'expiry headers Wordpress', dan vind je al snel een paar voorbeelden die je kunt gebruiken.
Serve scaled images
Wat er vaak gedaan wordt, is dat men een mooie afbeelding heeft gemaakt, gevonden of gekocht, en deze via de Mediabibliotheek van Wordpress aan de website toevoegt.
Als je niets doet, dan wordt deze afbeelding in zijn originele formaat naar je website gekopieerd. Bijv 1600x1200 pixels.
Als je uiteindelijk de afbeelding op de goede plek op je website hebt staan, kan deze zomaar een stuk kleiner zijn. Een van de afbeeldingen in dit voorbeeld was 1600x1200 pixels, maar op de uiteindelijke plaats nam de afbeelding maar 196x147 pixels in beslag.
Door de afbeelding binnen de Wordpress media bibliotheek aan te passen naar het uiteindelijke formaat, wordt er zomaar 50-70% winst behaald.
Uiteindelijk heb ik 5 van dit soort 'grote' bestanden verkleind.
Het eindresultaat
Allemaal leuk en aardig natuurlijk, maar wat is nu eigenlijk het nut van deze aanpassingen?
OK, hier komt het. Door de bovenstaande wijzigingen door te voeren heb ik de laadtijd van deze website kunnen verbeteren naar 2,5 seconden. Dat is ruim 2 keer zo snel !!!

En laten we eerlijk zijn, deze website draait op een redelijk standaard webserver, dus geen apate of extra snelle server. Zonder extra kosten, de laadtijd gehalveerd.
Waarom zou je dit niet bij je eigen website doen? Wel van tevoren even een goede backup maken, he?
Ik hoor graag van je wat de voor en na tijden zijn van jouw website. Laat het me weten via de comments hieronder. En vergeet vooral niet om dit bericht te delen als je er wat aan hebt gehad.