Een website is nooit af. Daarom vind ik het zo leuk om er constant weer wat aan te verbeteren. En dan meten of het resultaat heeft natuurlijk.
Maar hoe voorkom je dat je website offline gaat? Je maakt al backups, je zorgt voor de laatste updates, maar er is nog een hele goede tip die je een hoop zorgen bespaard.
Maak gebruik van een child theme
Zoals je misschien weet is een theme datgene dat er voor zorgt dat je website eruit ziet zoals je wilt. Een theme leg je als het ware als een deken over je website heen, en je pagina's en artikelen zien er ineens heel anders uit.
Maar pas op, bij het wijzigen van instellingen van je theme kun je ook je website om zeep helpen, en dat wil je natuurlijk niet.
Zeker als je wat verder bent en aanpassingen gaat doen in de php code of css van je website, dan is het verstandig om dit nooit, maar dan ook nooit, direct in de theme bestanden te doen.
Zorg dat je theme onaangetast blijft, zodat je kunt blijven updaten.
Net als Wordpress zelf, en de plugins, zijn er ook voor themes regelmatig updates te krijgen. Deze zorgen voor meer veiligheid, lossen bugs op en zorgen voor een snellere website.
Maar als je aan deze theme bestanden gaat 'tweaken' loop je kans dat je update niet goed werkt, en je site dus ook niet.
Door het gebruik van een child theme blijft je website upgrade-proof
Een child theme is eigenlijk een kopie van je gebruikte theme. Dit child theme is degene die je activeert, en waar je wijzigingen doet.
Hoe maak je gebruik van een child theme?

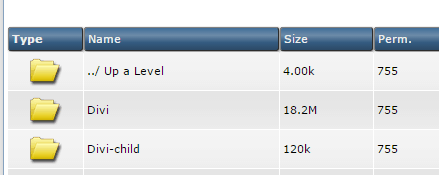
Stel, je kiest voor Divi als je theme. Ik heb je dus net uitgelegd dat je hier niets aan moet aanpassen. Dus maak je een nieuwe folder in je wp-content/themes folder, en die noem je in dit geval Divi-child.
In deze folder plaats je een aantal bestanden, waarvan de meest belangrijke style.css is. Dit is het bestand dat iedere WordPress-theme nodig heeft, en dus heeft je child theme deze ook nodig. In dit bestandje geeft je aan wat de 'moeder' van je child theme is, in dit geval Divi.
In dit CSS bestand plaatsen we de volgende code bovenaan:
/*Theme Name: Twenty Fourteen ChildTheme
URI: http://www.jouwdomein.nl/
Description: Twenty Fourteen Child Theme
Author: Jouw naam
Author URI: http://www.jouwdomein.nl/
Template: twentyfourteen
Version: 1.0.0
Tags: plaats, hier, jouw, tags, gescheiden, door, kommas
Text Domain: twenty-fourteen-child*/
@import url("../twentyfourteen/style.css");
/* =Eigen CSS hier beneden plaatsen
-------------------------------------------------------------- */
Belangrijk is dus dat je het pad opgeeft naar het originele theme. Wordpress zal nu voor het opmaken van je website gebruik maken van de inhoud van Divi, tenzij er aangepaste bestanden aanwezig zijn in de child theme folder.
Dus in het voorbeeld heb ik de verwijzingen naar de theme ontwerper verwijderd en voorzien van mijn eigen links. Hiervoor moest ik de footer.php aanpassen. Deze heb ik gekopieerd uit de Divi folder, een in de aangepaste vorm neergezet in Divi-child.
CSS wijzigingen kun je kwijt in style.css of in custom.css. Wil je aanpassingen maken in de header.php of footer.php, dan neem je eenvoudig het originele bestand en kopieer je deze naar de child-theme. Nu kun je naar hartelust aanpassingen doen, zonder het origineel te beschadigen.
Mocht ik nu een enorme fout hebben gemaakt en de site niet meer werken, dan verwijder ik eenvoudig via FTP de footer.php uit mijn child-theme, en Wordpress zal het origineel weer gebruiken.
Ook blijft je originele theme intact, wat ervoor zorgt dat theme updates gewoon blijven werken. Mocht na een update je theme niet meer werken, dan haal je de door jou aangepaste bestanden uit het child-theme, en voeg je ze 1 voor 1 weer toe. Zo weet je precies wie de 'boosdoener' is en kun je gaan uitzoeken welke code er vernieuwd is, en welke je dus zelf ook moet aanpassen. In het child-theme uiteraard.
Heb je hier wat aan gehad?
Deel het a.u.b. met je vrienden, kennissen en andere geinteresseerden. En je mag me altijd laten weten waar jij mee zit op het gebied van Wordpress, emailmarketing en social media. Ik help je graag verder op weg.
