Websitebezoekers besluiten binnen 2 seconden of ze op je website willen blijven of niet. Hoezo de eerste indruk is belangrijk....
Het is dus van belang dat je website razendsnel is geladen, anders klikt die bezoeker, die wellicht ooit een van je nieuwe klanten wordt, weer op de 'back' knop. Bye bye nieuwe potentiele klant!
Mijn tip van vandaag: maak je website sneller door het verkeinen van afbeeldingen. Hoe je dat doet? Dat laat ik je hieronder zien.
Let dus op de grootte van je afbeeldingen
En met grootte bedoel ik dan niet de afmetingen (alhoewel dat natuurlijk ook belangrijk is) maar de grootte van je afbeelding in KB (kilobytes).
Afbeeldingen bestaan uit eentjes en nulletjes, bits en bytes. En hoe meer van die bytes er via het internet vanaf jouw website naar de computer of tablet van je bezoeker moeten reizen, hoe trager het wordt.
Vergelijk het met een trechter. Gooi er een hoeveelheid zandkorrels doorheen en meet hoe lang het duurt. Probeer het nog eens met de helft van het zand, en de tijd zal afnemen. Zo ook met bytes.
Optimaliseer je foto's voor gebruik op je site
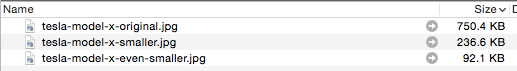
Als voorbeeld neem ik een foto die ik van het internet heb gedownload, een productfoto van de nieuwe Tesla model X (een mens mag dromen toch?). Deze foto was nadat ik 'm op mijn macbook had gedownload 750 Kb (tesla-model-x-original.jpg)

Even ter vergelijking, in een ideale situatie zou je de grootte van een foto/afbeelding op je website tussen de 40-50Kb moeten houden. Een grotere foto, zoals die in je header mag groter zijn, maar zeker niet boven de 100Kb.
Pixlr.com is je vriend
Een goede en gratis online tool om dit te doen is pixlr.com. Zij bieden een online editor, waarmee je foto's kunt verkleinen, uitsnijden en opslaan in de door jou gewenste grootte. Dat heb ik dus voor mijn voorbeeld-foto ook gedaan. Uiteindelijk heb ik de grootte naar 92 KB gekregen, wat dus ruim 7X kleiner is dan het origineel.

Het loont dus zeker om je afbeeldingen te optimaliseren VOORDAT je ze naar je website upload. Dus niet eerst dat 4 MB bestand uploaden, en dan gebruiken op je site. Bepaal waar je de afbeelding wilt gebruiken en welke afmeting deze ongeveer moet hebben.
Automatisch je afbeeldingen verkleinen met de plugin Imsanity
Kan dat nou niet anders? Ja, dat kan. Met de Wordpress plugin Imsanity kun je automatisch afbeeldingen laten verkleinen.
Ik adviseer je toch om het handmatig te doen, want dan is het resultaat beter en heb je het zelf in de hand.
Maar heb je weinig tijd of gewoon geen zin om dit te doen, dan is het nog altijd beter dan een plugin te gebruiken dan niets doen.
Nog vragen over het verkleinen van afbeeldingen?
Zoals altijd, heb je nog vragen en/of opmerkingen? Die kun je natuurlijk kwijt in de comments hieronder. Heb je wat aan dit artikel gehad? Dan zou ik het erg op prijs stellen als je het deelt met een van de social media knoppen links.
Geen vragen? Actie !!! Maak gebruik van je nieuwe verworven kennis, en maak je website sneller door het verkeinen van afbeeldingen ...